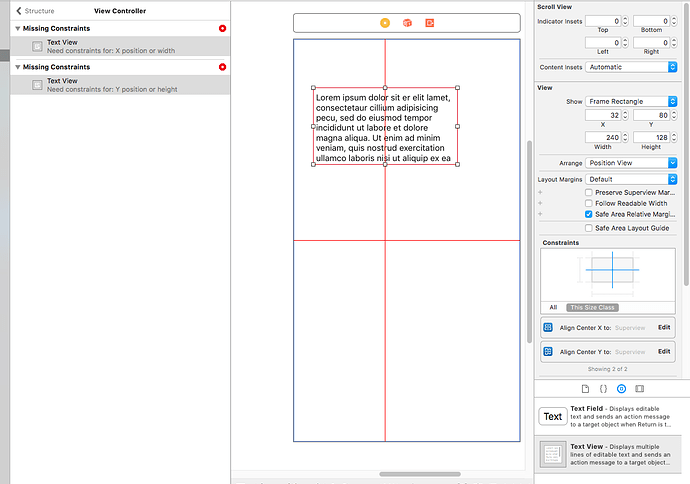
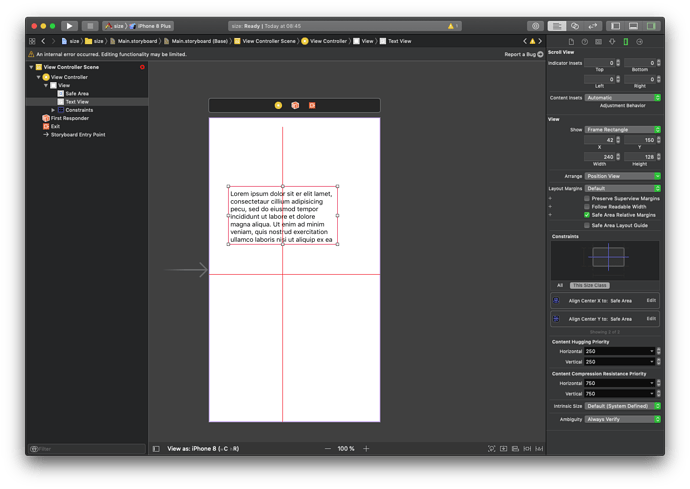
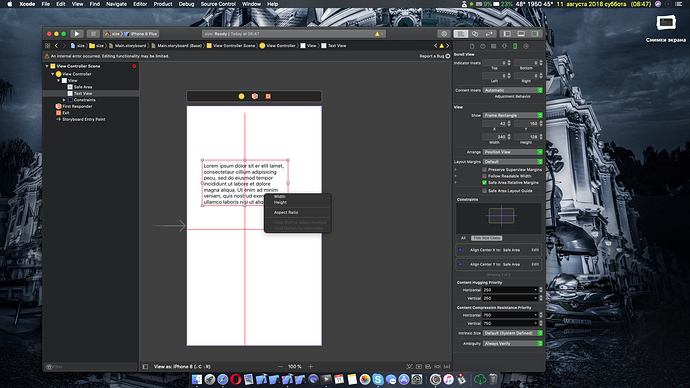
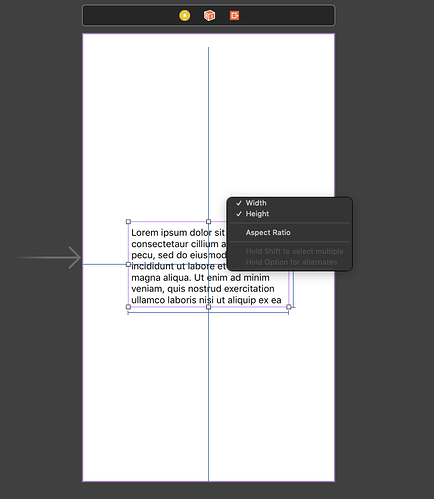
Привет всем. Делаю сложный макет, столкнулся с тем, что TextView как-то странно себя ведет с констрэйнтами. Например, беру из библиотеки button, или label, или textfield, перетаскиваю на экран. Затем с помощью Align указываю, что надо выравнять их по центру по горизонтали и по вертикали. Все нормально, они становятся в центр. Делаю то же самое с Text View, он ни в какую. Остается на том же месте, где я его оставил - см скрин. Причем в Инспекторе размеров у него Align стоит Center.
Почему так происходит и как с этим бороться?