Ситуация такая:
Есть длинный scrollView с множеством textView, которые нужно заполнить. По завершении заполнения нажимаем на условную кнопку “Get Result” и перемещаемся на другой VC.
Вопрос:
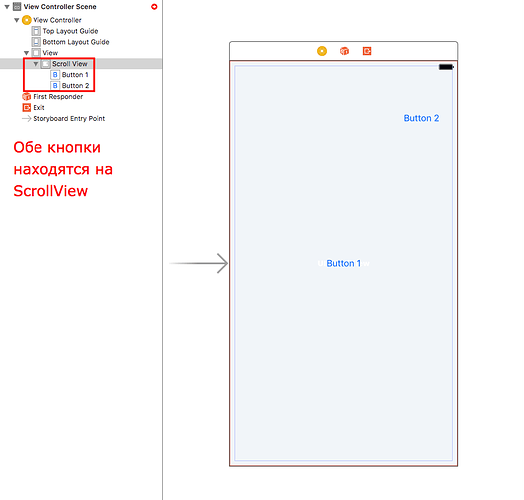
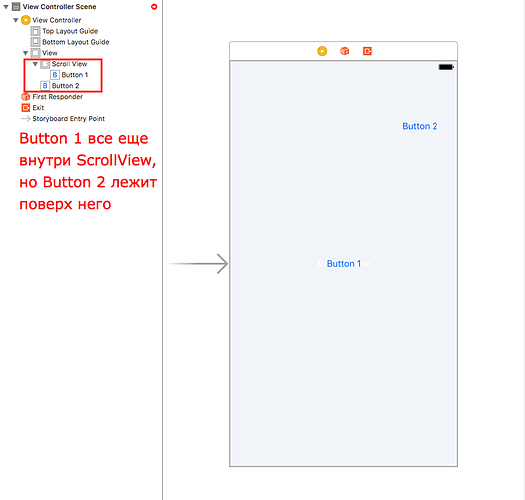
Можно ли сделать так, чтобы кнопка “get result” всегда стояла где-нибудь в углу дисплея при условии, что сама кнопка находится внутри scrollView?
(А может можно сделать такую кнопку и вне scrollView и чтобы она была видима  )
)