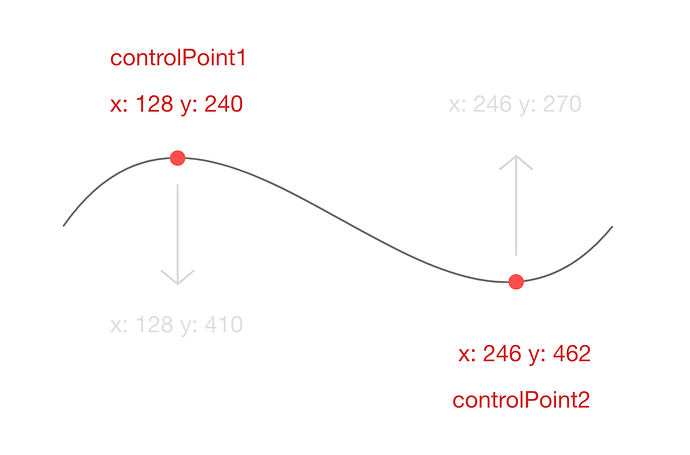
Подскажите пожалуйста как двинуть точки “controlPoint1” и “controlPoint2” в противоположную сторону друг от друга в виде анимации, на картинке я указал и проставил координаты
import UIKit
class Bezier: UIView {
override func draw(_ rect: CGRect) {
let center: CGPoint = CGPoint(x: 46, y: 358)
//Curve
let dropPath = UIBezierPath()
dropPath.move(to: center)
dropPath.addCurve(to: CGPoint(x: 330, y: 358), controlPoint1: CGPoint(x: 128, y: 240), controlPoint2: CGPoint(x: 246, y: 462))
let blueColor = #colorLiteral(red: 0.4392156899, green: 0.01176470611, blue: 0.1921568662, alpha: 1)
blueColor.setStroke()
dropPath.stroke()
}
}