Добрый вечер! Посоветуйте как лучше реализовать схему зала. Меня интересуют только посадочные места.
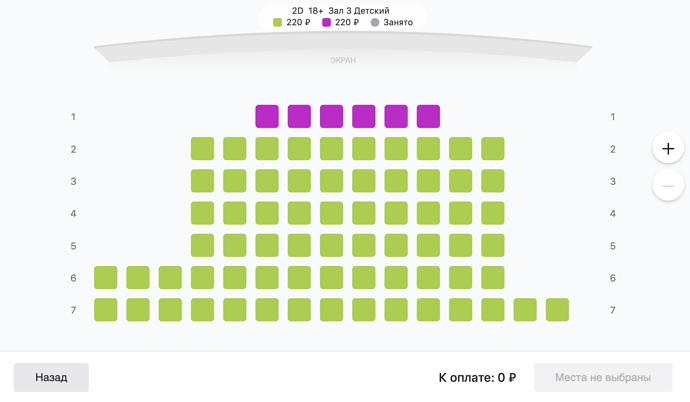
Схема посадочных мест в кинозале
Полагаю не полностью задан вопрос, извиняюсь. Нужно построить такую таблицу посадочных месть, как элементами view лучше воспользоваться? Сам думаю разбить на StackView и там разместить button`s. Или есть лучше способ?
я понимаю, что вы дали в какую сторону глядеть и это не обязательно использовать как библиотеку
Опишу глубже задачу имею следующие данные на основе которых нужно построить схему зала. Привожу кусочек данных полученных из json:
HallScheme(places:[Places(row: "1", number: "16", x: 200, y: 0, hallId: 29543),
Places(row: "2", number: "10", x: 500, y: 50, hallId: 29543),
Places(row: "1", number: "13", x: 350, y: 0, hallId: 29543),
Places(row: "1", number: "9", x: 550, y: 0, hallId: 29543),
Places(row: "1", number: "12", x: 400, y: 0, hallId: 29543),
Places(row: "1", number: "11", x: 450, y: 0, hallId: 29543),
Places(row: "2", number: "6", x: 700, y: 50, hallId: 29543),
Places(row: "4", number: "9", x: 550, y: 150, hallId: 29543),
Places(row: "3", number: "16", x: 200, y: 100, hallId: 29543),
Places(row: "4", number: "16", x: 200, y: 150, hallId: 29543)])Вы хотели по проще и понять как это можно сделать самому.
Вот можете глянуть тут https://github.com/richzertuche/ZSeatSelector
Либа правда уже старовата, но принцип понять можно.
Плюс для вашего случая очень подходит создание карты посадок.
Вот еще один вариант https://github.com/iamshezad/SHSeatSelection
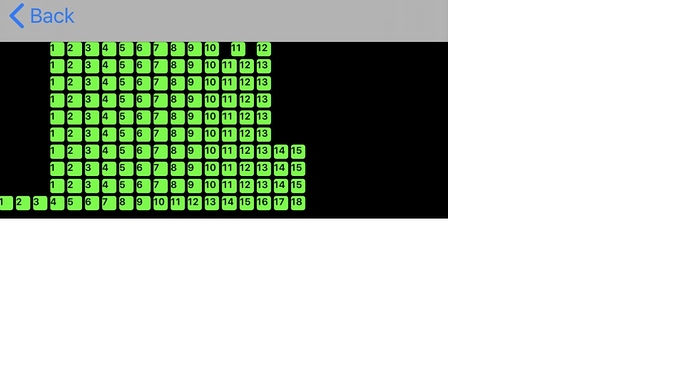
Всем привет! Сделал я что было нужно через UIColectionView
Подскажите как проставить слева и справа нумерацию рядов. Не соображу. Сообразил только чтобы на view установить label и проверять какой зал соответственно столько рядов. Но какой-то колхоз ).
Самое простое наверное через vertical StackView.
Главное задать ему туже самую высоту что и у CollectionView.
Далее заполняете его лейблами, т.к. кол-во рядов вы должны знать.
Промежуток между лейблами выставляется через StackView, это вы тоже лолжны знать, т.к. выставляли это для CollectionView.
Добавляете на ваше View этот StackView 2 раза, только один к левой части, другой к правой. Все это через констрейнты ставится.
Спасибо за ответ! А если сильно заморочиться, то что еще можно сделать? Для развития нужно и позаморачитваться)
Для развития вы можете все делать в одном CollectionView, который отображает у вас места.