Добрый день всем
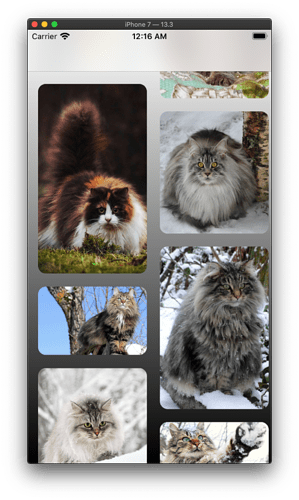
Хотелось бы отображать изображения в tableView с сохранением пропорций высоты и ширины
Делаю все это так
cell.image_article.kf.setImage(with: url_article)
let ratio = cell.image_article.contentClippingRect.width / cell.image_article.contentClippingRect.height
let newHeight = cell.image_article.frame.width / ratio
cell.image_height.constant = newHeight
UIView.setAnimationsEnabled(false)
self.tableview.beginUpdates()
self.tableview.endUpdates()
И extension
extension UIImageView {
var contentClippingRect: CGRect {
guard let image = image else { return bounds }
guard contentMode == .scaleAspectFit else { return bounds }
guard image.size.width > 0 && image.size.height > 0 else { return bounds }
let scale: CGFloat
if image.size.width > image.size.height {
scale = bounds.width / image.size.width
} else {
scale = bounds.height / image.size.height
}
let size = CGSize(width: image.size.width * scale, height: image.size.height * scale)
let x = (bounds.width - size.width) / 2.0
let y = (bounds.height - size.height) / 2.0
return CGRect(x: x, y: y, width: size.width, height: size.height)
}
}
Это все работает правильно, но я хотел бы чтобы высота высчитывалась до того как изображение вставиться в мой UIImage, а сейчас получается так что таблица загружается, высчитывается высота и потом ячейка обновляется. Как сделать так чтобы изображение принимало нужную высоту, и только потом таблица бы отображала ячейку?
Или можете привести примеры вашего кода, как вы решаете проблему изображений с сохранением пропорций в tableView?