Всем добрый день.
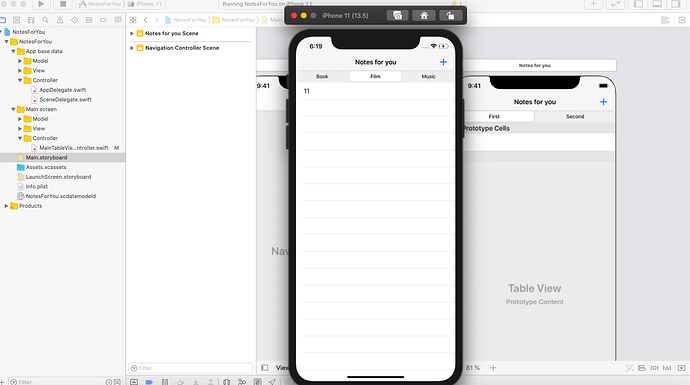
Создаю проект, в нем имеется таблица и сверху segmentedControl.
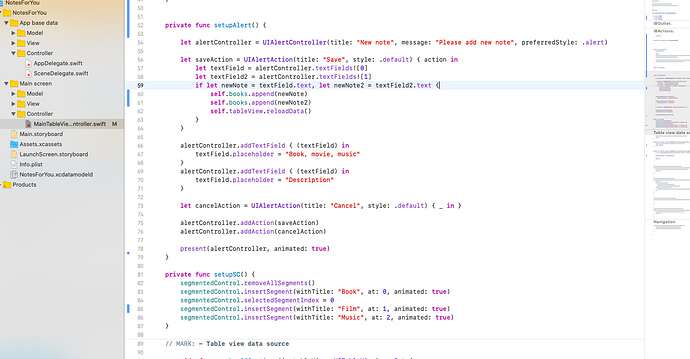
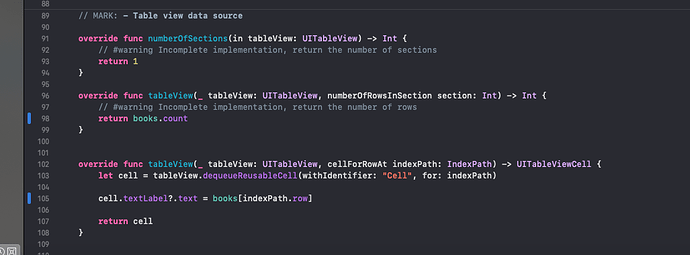
Немного кода через Алерт добавляю данные:
Хочу сделать логику следующую:
Чтобы по нажатию на кнопки book, music, film в segmentedControl - отображались только те строки, которые были добавлены именно под этими значениями segmentedControl.
Подскажите как реализовать это?