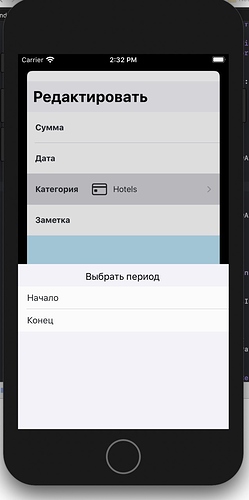
Есть TableView, на котором есть 2 ячейки. Мне нужно чтобы DatePicker открывался на все оставшееся пространство снизу (UIViewController на пол экрана).
В зависимости от устройства, чтобы DatePicker занимал все оставшееся пространство после 2 ячеек и не перекрывал сами ячейки. Сам он инициализируются в классе ячейки.
Какое найти решение? TopAnchor не крепится к bottomAnchor ячейки, а константу задать не могу.
Большое спасибо! Долго искала в интернете, может кто знает здесь)