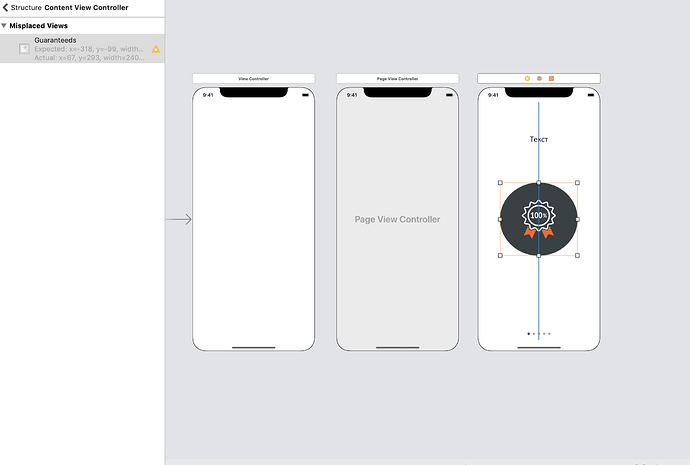
Как правильно поставить Constraint так, чтобы картинка отображалась на всех устройствах была одинакова? Не получается сделать Update constraints
Бесячие Constraints
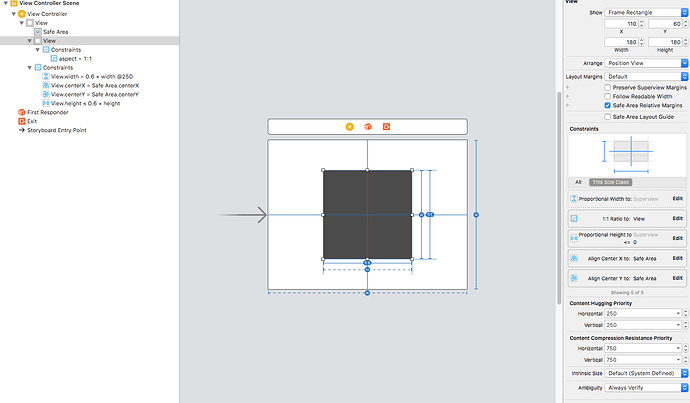
Попробуйте выставить Leading и Trailing Constraints для картинки, после чего выставить ей AspectRatio. При этом уберите Width и Height Constraints, если они установлены.
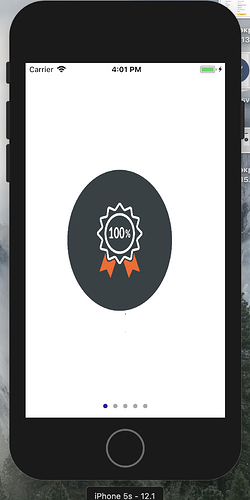
У вас немного не то. Вы завязываете размеры относительно размеров экрана, следовательно итоговое вью будет не квадратным.
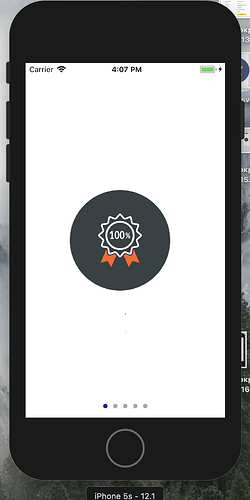
Фиксировать нужно по горизонтали только.
Тогда почему не сработал один из Proportional констрейнтов?
Давайте чисто математически расчитаем размеры вью.
Допустим размеры экрана
Высота 100
Ширина 40
У вас стоят 2 Proportional констрейнта с множителем 0.6 относительно сторон экрана.
Грубо говоря стороны вью получатся 60 на 24.
P.S. еще раз пересмотрел ваш скрин, не заметил что высота меньше, либо равна. Теперь все складывается. Но можно было куда проще.
через aspect uiimageview проще и лучше, но мне показалось что в теме про ограничения лучше будет сделать одними ограничениями
через сториборды можно юзать class size. И для разных устройств разные отступы задавать. Но проблема будет в ipad-ах и plus-моделях (если не ошибаюсь). Так же проблема будет для SE моделей, где экран маленький, а по коду похож на 6 (если опять же не ошибаюсь). Так что тут либо через size class большинство моделей покрыть, а остальное кодом править. Но проще все кодом сверстать. 1 день будешь материться, т.к. наглядности нет, зато потом все будет влет верстаться. %)